開発
前回のログから3週間超.......?まじ.....?12/13に東京行ってから今日までがかなりカスだった自覚はあります。
あと単純に思ったより設計がムズかった。
サマリー
イベントで背景表示、BGM再生、SE再生ができるようになった。画面のどこをクリックしてもテキスト送りができるようになった。
シーン遷移周りのリーク対策とかいろいろ見直した。
仮素材をちょっと描いた。
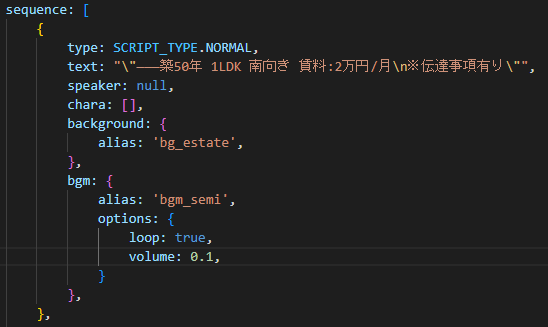
こんな感じで背景とか音の設定を書ける
前回から追加されたイベントシステム処理
- 背景表示- BGM再生
- SE再生
- テキストウインドウ以外をクリックしてもシーケンスが進むよう`SequenceManager`を改修
- `handleNext()`時に、全子コンポーネントが次のモーメントへの待機状態でなければ全子コンポーネントにモーメントを強制完了させるよう指示する
- ↑に伴って`ISteppableComponent`を改修
- モーメントを強制的に完了させるメソッド`flushCurrent()`追加
- 次のモーメントに行ってもよいかを示すフラグisWaitNextを追加
- ※どっちも元々テキストウインドウだけが持ってた
ハマりポイント①:`SequenceManager`に "次のモーメントに進む" だけでなく "現在のモーメントを完了させる"を追加してあげるまでの道のり
今までテキストウインドウ以外の`ISteppableComponent`はモーメントの処理が一瞬で完了するため、
処理の完了待ちみたいなのをこいつら全員に持たせるという発想がなく、
設計にめちゃくちゃ難儀した。
単純に設計ちからが低い。
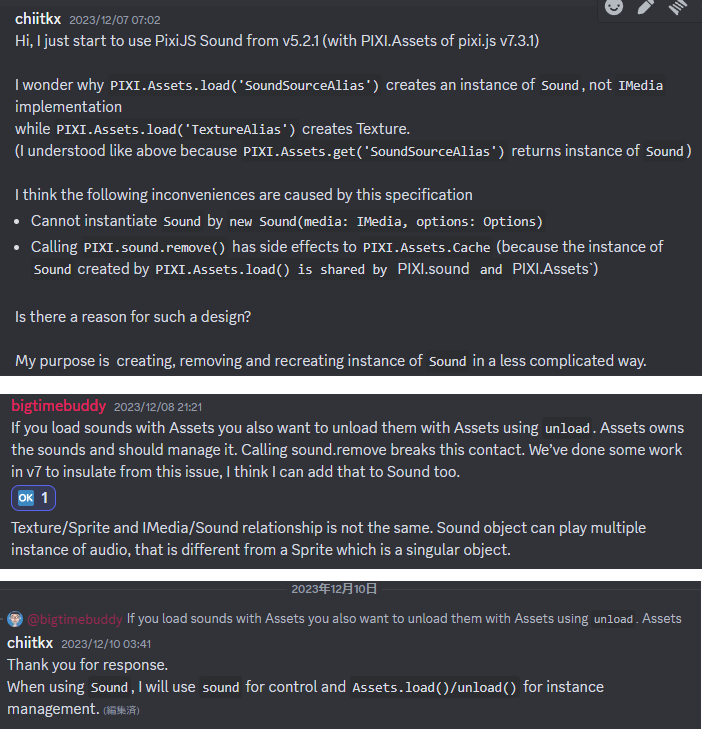
ハマりポイント②:音源リソースとサウンドインスタンスの管理
これはPixiJS Soundの仕様が肌に合わなかったため。テクスチャ → スプライト
と
音源ファイル → サウンド(音源再生用クラス)
の関係ってほぼ同じだと思ってたんだけど、
`PIXI.Assets.load('テクスチャファイルID')`はテクスチャを生成するのに、
`PIXI.Assets.load('音源ファイルID')`はサウンドを生成する。
きもい
その上`PIXI.Assets`と`PIXI.sound`で生成されたサウンドインスタンスを自動的に共有する。
きもい
この辺りは公式のDiscordでどういう意図なのか聞いた。
なるほどね
イベントシステム未実装項目
- 表情差分表示 → スプライトシートで顔部分だけ入れ替えるのをやるつもりでしたがもう全とっかえでいい気がしてる前回から引き継ぎの小目標
* 出会いのスチルを描く(20%)* 出会い~仲良くなるまでのコミュニケーション画面を作る(10%)
* 仲良くなってからのコミュニケーション画面を作る(0%)
* ゲームパラメータをどう動かしていくか考える (20%) ※多分借金返済ストーリーになる
* 音を鳴らせるようにする (完了)
* 背景を表示できるようにする (完了)
1月末までに仕上がる気はあんまりしませんがまあその時点でできてるものが完成品です。
こっからはレイアウト組んだりパラメーターいじったり絵を描いたりできるので延々コーディングしてるよりは楽しそうな気がします。
ガンバルゾー!